Why Your Website Redesign Will Fail to Lift Sales Much (And What To Do Instead)
Last updated |
Planning on a website redesign soon? Hoping it will finally get the sales you’ve been hoping for?
I’ve got some disappointing news for you. Unfortunately, most website redesigns don’t work as well as planned and have barely any impact on sales, and some even have negative effects.
In fact, a HubSpot.com study found 68% of marketers did a site redesign in the last 12 months – but 1/3 were unhappy with the results.
And you really don’t want to waste an average of $55,000 dollars on a failed website redesign do you? (as the same study also determined the average redesign cost to be).
So how can you ensure much better results from your next website redesign?
I have created this article to show you the most common reasons why website redesigns fail, and what to do instead to ensure greatest success for improving sales. So let’s get started!
Why your new site redesign will fail to lift sales much
Regardless of the potential lost traffic impact from effect on SEO (which can often be a nightmare when redesigning a website), the are many other reasons why your proposed redesign will fail to increase sales or leads very much.
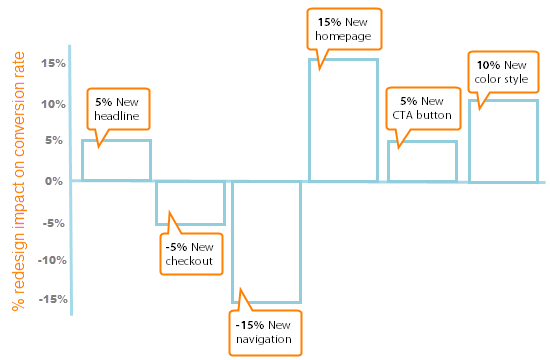
1: The major reason is that too much is changed at once. Some of your redesign changes will be positive, but unfortunately some will be negative. So the impact of the better changes will be outweighed by your poor changes. And without A/B testing, you won’t know easily the exact things that caused a positive or negative impact on sales or leads generated. For example, your new signup flow might be much better, but your new homepage headline or call-to-action button might not be converting as well as before.

2: Too little feedback gathered from visitors and customers. This is one of the major reasons for redesign failure. Your most influential and important audience are your visitors and customers, and if you haven’t got considerable feedback from them on your existing website and proposed designs, this will frustrate many of them when you launch. This is what happened with a poor redesign of MarksAndSpencer.com – while the website looked fantastic, it was too modern and many visitors didn’t understand how to use it properly, causing an 8% drop in online sales.
Ideally you need to spend several weeks getting in-depth feedback from your visitors and doing user testing (Userfeel.com is excellent for this), and then involve them at every stage of the redesign process. A key part of this is determining their most common issues, doubts, frustrations, needs and desires.
3: Poor use of web analytics to gain insights, reliant on best guess. Many redesigns aren’t powered by insights from web analytics, and instead are often reliant on hoping that ideas will be successful based on best guesses or demands from HiPPOs (highest paid person’s opinion). Without web analytics insights, marketers are essentially blinded by not knowing what pages or elements are performing badly, or their current website performance.
To prevent this, ensure you do a complete analysis of your current website performance, including overall website conversion rate (amount of sales or leads divided by visitors, times by 100), shopping cart (or sign-up flow) abandonment rate, and then bounce rates and conversion rates for your key pages. This benchmark is essential for determining the success of any content you are launching or redesigning, and for future post-redesign launch improvements.
4: Website designers aren’t experts in conversion. Website and UX designers are visual experts can create great looking websites, with gorgeous color schemes and sizzling imagery. But unfortunately very few of them also know how to design a website that ensures highest conversion rates (and why should they? its very hard for them to be trained and experts in CRO best practices).
While its really important to get a good designer to create a compelling and stylish website, you really need to also involve some conversion rate optimization experts – either internally if you are lucky enough to have them, or from experts in the industry (look no further than experts like myself, Brian Massey, Peep Laja, Chris Goward, Bryan Eisenberg and Tim Ash).
5: Redesign processes often take much too long. Many website redesign projects don’t launch on time or never even get finished – the same report from HubSpot.com found that this was the case with 49% of website redesigns. And many take so long that by the time they are launched, it quickly will get out of date again. Using an incremental approach to evolve and improve your website over time is much better (as we will discuss shortly) – and remember your website is never truly finished!
6: Too many chefs in the redesign kitchen. Its really frustrating being in many redesign meetings, with too many people thinking they know what’s best for the redesign. Marketers often clash with designers, who often both clash with senior management (the HiPPOs), with often little being resolved/decided. Ultimately though, its only your visitors who know what will best convert them into sales or leads! That’s why it’s vital to involve them as early and often as possible.
7: You won’t be able to easily roll back to your old site if the new one performs badly. Sometimes website redesign will work so poorly, that sales will actually DECREASE, even with the same amount of traffic. You may be tempted to quickly flip the switch and restore your old version – but this often much harder to do than it seems. And it will also confuse your visitors, making your business look a bit foolish. An incremental, A/B testing approach will make this much easier to manage and roll-back poor performing new pages or features.
Go for incremental, CRO-based website improvements instead!
So those are the main reasons why your new website redesign won’t work that well. But what’s the solution? I have alluded to it above, but essentially you need to use an incremental, CRO (conversion rate optimization) based website improvements instead of full website redesigns. Here are the main components of this, and why it works so well:
- Instead of launching major website redesigns once every 2-3 years, go for more frequent but smaller highly-performing changes instead (2-5 changes per month). This allows for continual website improvement, rather than hedging your bets on the success of a full major redesign.
- For these smaller incremental changes, using A/B testing is essential to find out which versions of your proposed redesign convert more of your visitors into sales or leads. Avoid launching a new page or feature on your website without A/B testing it first to find the best variation. You can then use the learnings from your test results and apply them to future improvement tests. And if you don’t have enough traffic, read this low traffic guide for improving websites.
- By using your web analytics tool, figure out which pages/elements of your website need optimizing or redesigning first – rather than just trying to improve everything at once. For example, your product pages may already be converting well, but your homepage or your navigation menu may not be. Checking the bounce rates and conversion rates for your top entry pages is one of the best ways to find the highest potential pages to improve.
- Use visual analysis tools to help understand which pages elements need optimizing first. To gain these important visual insights you should use a tool like Hotjar.com to run visitor clickmaps and visitor recording sessions on your key pages. Doing this will help you discover website improvement ideas for elements that are most/least engaging to your visitors. For example, you may find that one of your most important CTA buttons isn’t being clicked much, or a particular field on your sign-up form is confusing visitors.
- Involve your website visitors and target audience feedback early on and continually while making these smaller improvements. For every proposed change you want to make, get user testing feedback from a service like UserFeel.com. Make sure they can easily complete common tasks and your major use visitor taskes for all proposed new webpage changes, and ask for feedback on what needs improving or seems confusing.
- Running surveys are highly recommended to get feedback too, including onsite surveys and customer surveys by email. Single question surveys work very well for gathering page specific feedback on key pages (e.g. using Hotjar.com), and is one of the quickest feedback wins to take advantage of. For example, asking a pricing related question on a pricing page.
- Get some other great insights for the small incremental changes by frequently checking what your competitor websites have recently launched. Not just design-wise, but also new content, and promotions and they have added, and how their overall unique value proposition. Don’t just copy though and presume they know what they are doing – they often won’t – always try to improve on their ideas and what they are doing.
- Always try to get some feedback on proposed changes from CRO experts like myself. This is because while it’s essential to get your website visitor’s feedback, unfortunately they often don’t know best or which versions of web pages would convert them more often. This also works well because it provides fresh outside perspective on the current website experience.
Now over to you… which of these techniques will you try first?
Do you have a website resign coming up? Which of these techniques are you interested in trying? What challenges are you facing? Perhaps you have already had some success? Please comment below.